Full-Stack-Kit
Welcome to the documentation for Full-Stack-Kit - a Full-Stack Next.js template designed to empower developers in building robust web applications with Next.js, TypeScript & Prisma ORM (PostgreSQL by default). Whether you are a solo developer, a startup, or a developer who wants to learn by reading and understanding a well-structured codebase, Full-Stack-Kit provides a solid foundation for crafting feature-rich applications with ease by implementing all the time consuming and repetitive features for you, so that you can focus on what matters most and ship your product faster.
Key Features
Authentication & Authorization
-
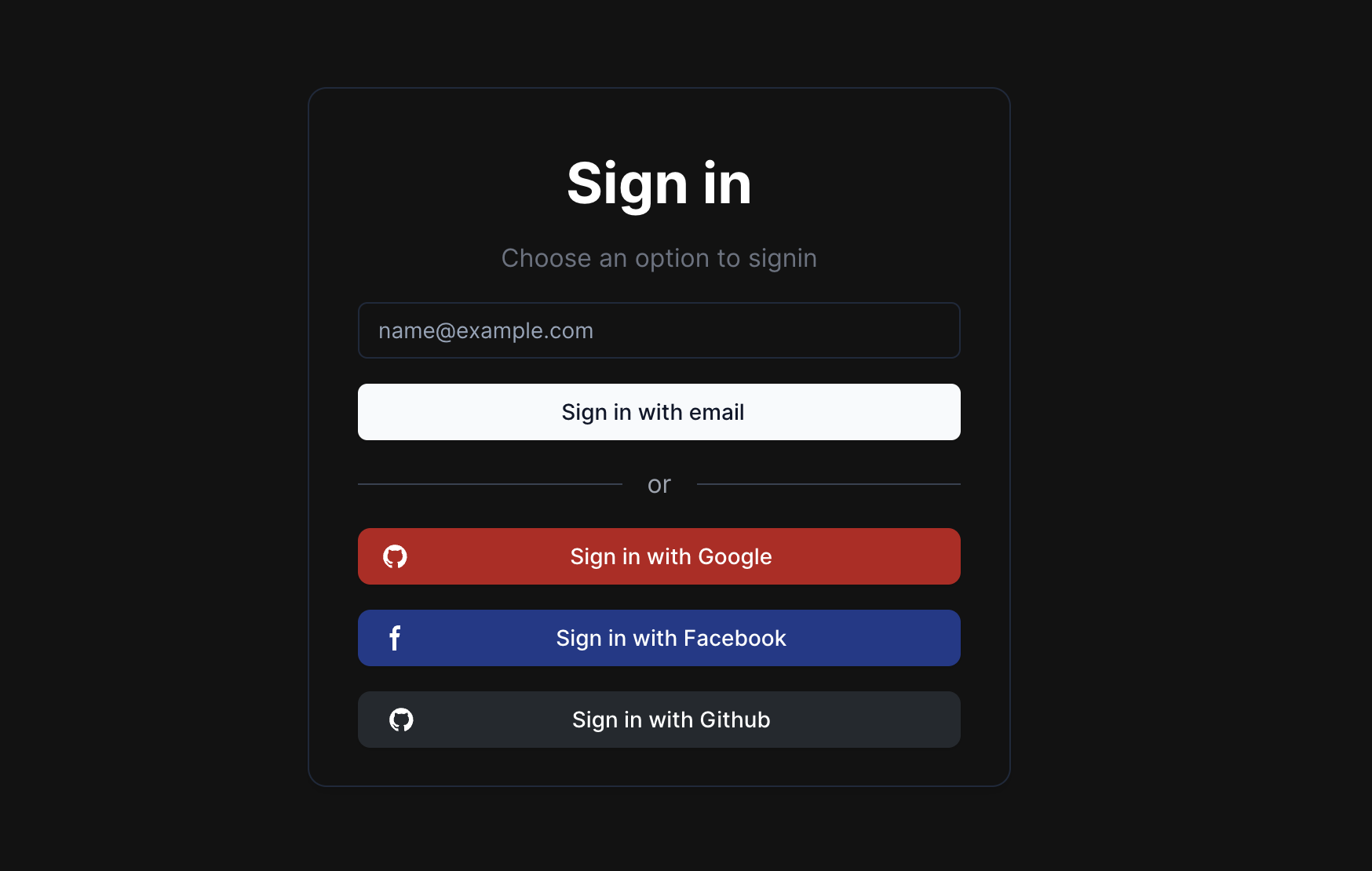
Email Magic Link: Simplify the login process with magic links, providing a convenient and secure way for users to access their accounts.
-
OAuth Integration: Enable users to log in using their existing social media accounts with support for Facebook, Google, and GitHub.
-
Role-Based Authorization: Define and manage user roles to control access to specific resources, ensuring a tailored and secure experience.
Admin Panel
-
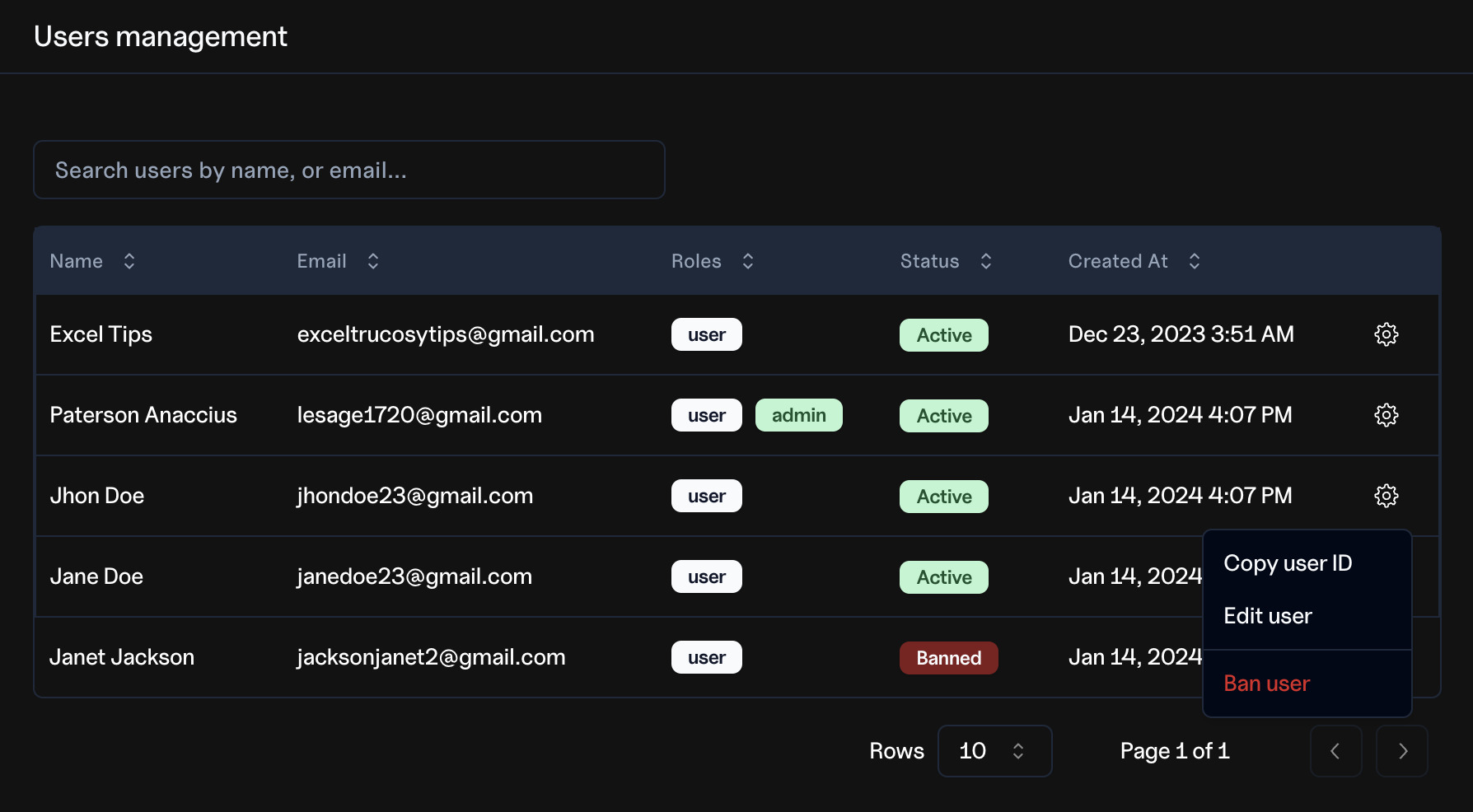
User Management: Effortlessly manage users, their roles, and permissions directly from the admin panel.
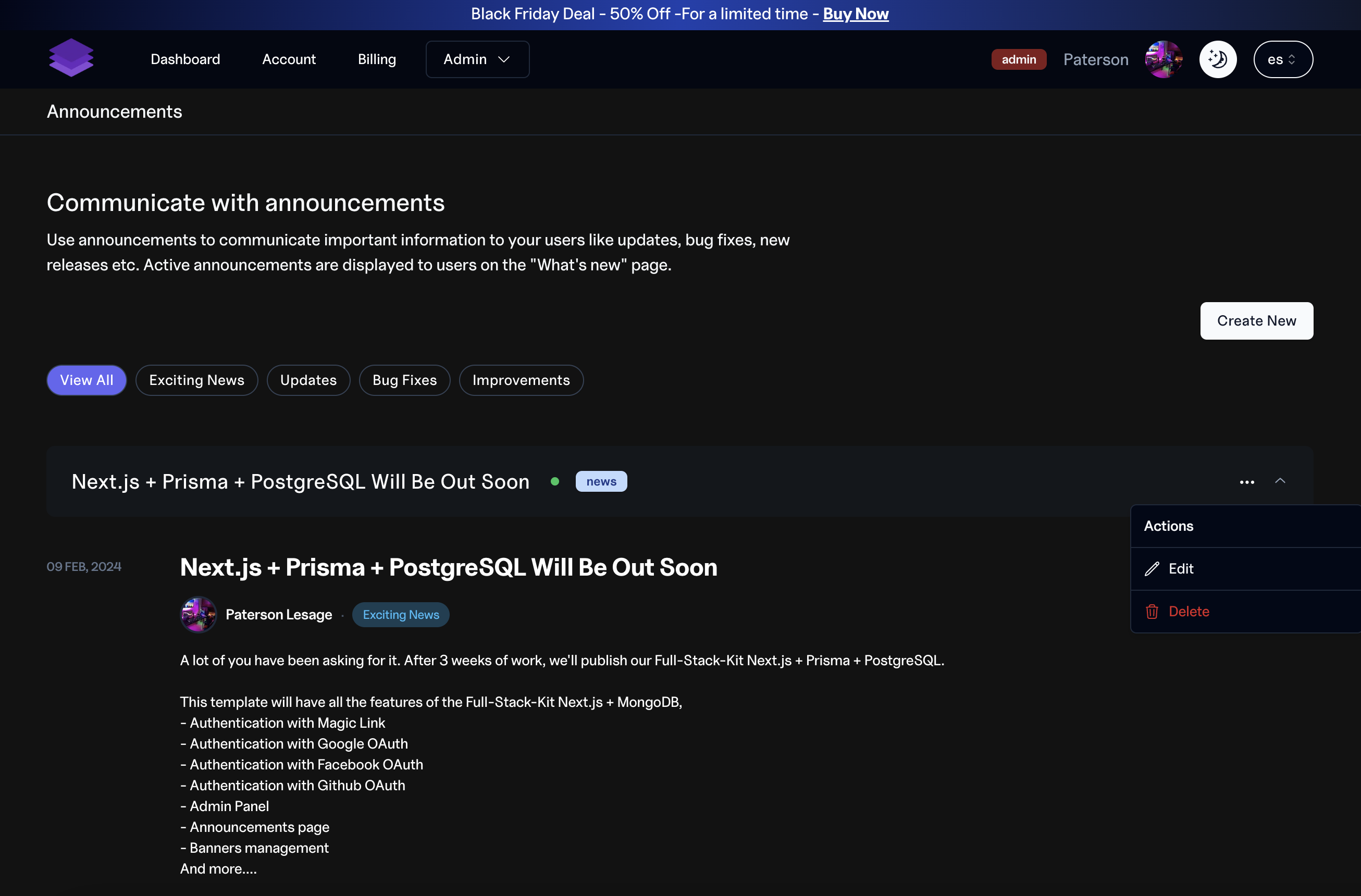
- Announcements management: Keep users informed with announcements. From the admin panel you can create, edit, and delete announcements.
There are multiple types of announcements, such as
News,Updates,Improvements, andBug fixes. You can easily add more types of announcements by adding a new type in theAnnouncementTypeenum.
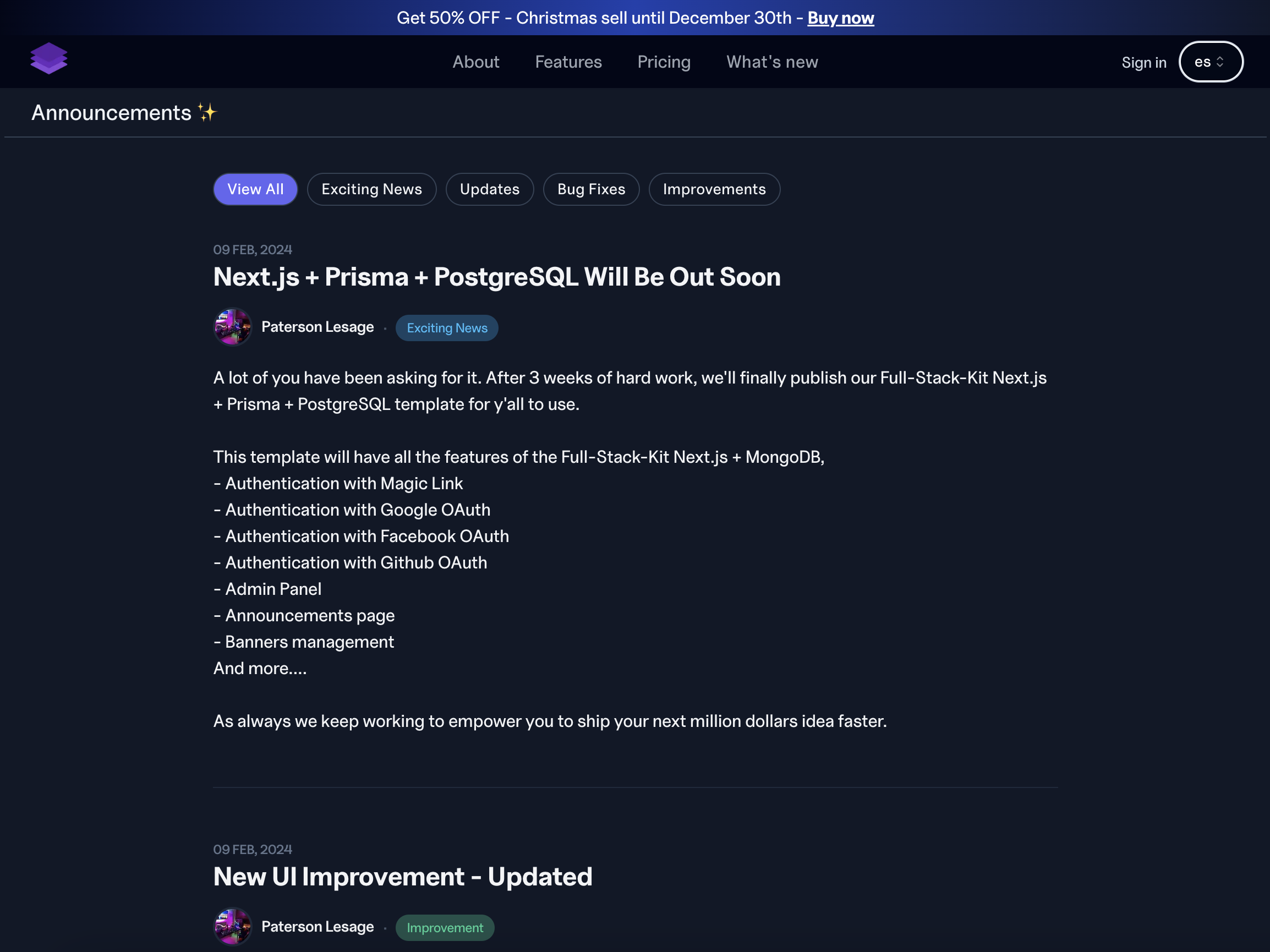
Announcements are display on the /what-is-new page, where users can see all the announcements, and filter them by type.
When there is a new announcement, a red dot will appear on the /what-is-new link in the navbar, indicating that there are new announcements.
If the user is logged in, the red dot will only appear if there are new announcements that the user hasn't seen yet. Once the user sees the new announcements, the red dot will disappear.
For unathenticated users, the red dot will always appear.
-
Announcements listing page:
-
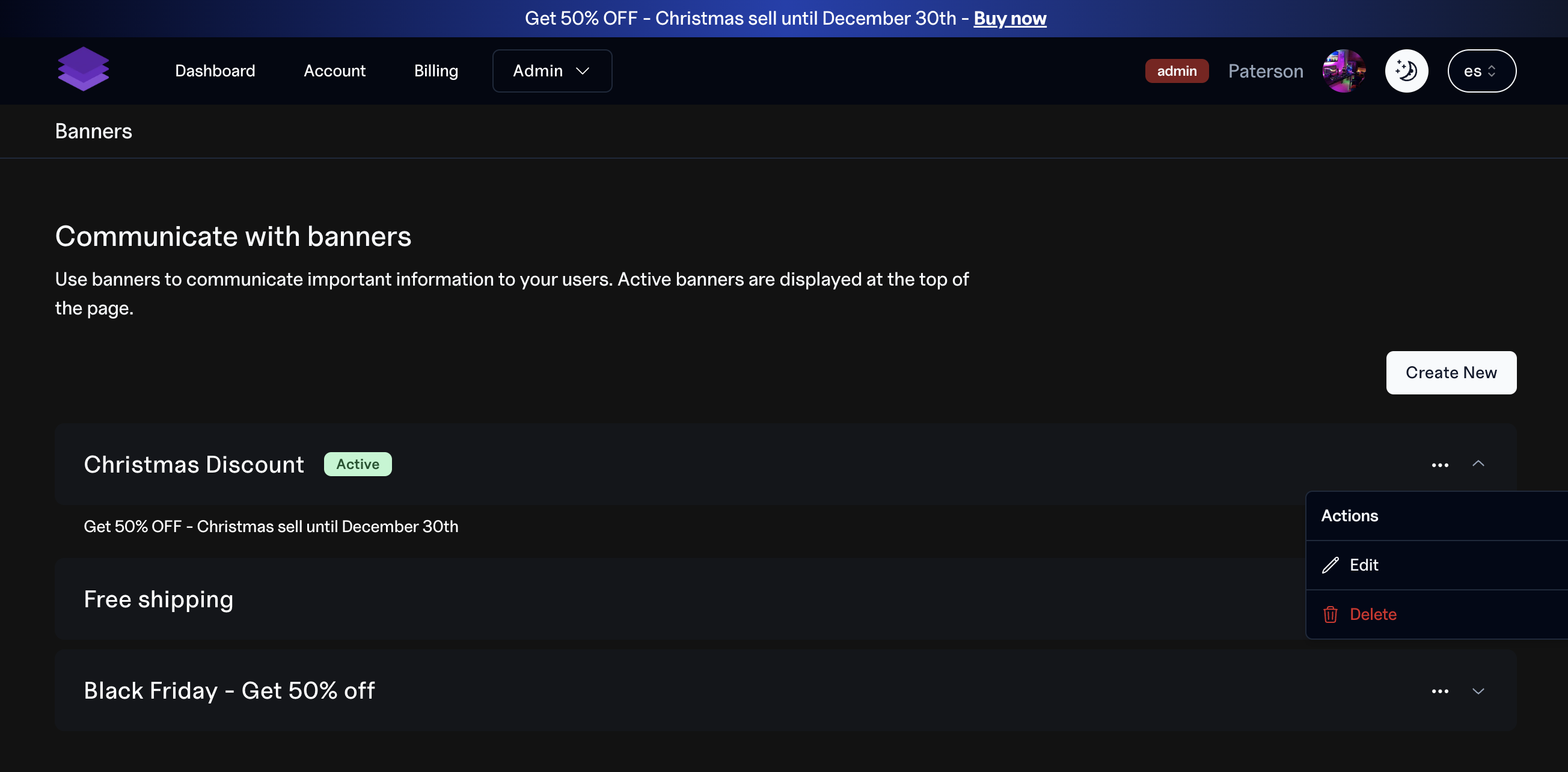
Banners: Communicate important messages by utilizing banners, quickly inform user about promotions and new products you may release etc. Integrated in a beautifully crafted admin panel, where you can easily create, edit, and delete banners. Active banner appears on the top of the page, and it can be a link to a specific page or section of your app. Only one banner can be active at a time, and you can easily change the active banner by toggling the
is Activeswitch on the edit banner page.
Billing and Subscriptions
-
Stripe Integration: Seamlessly integrate Stripe for handling payments and subscriptions.
-
Subscription Management: Allow users to upgrade, cancel, and update their subscriptions from a user-friendly billing page.
-
Invoice Viewing: Provide users with the ability to view, download and manage their invoices conveniently.
Technology Stack
Full-Stack-Kit is built with a modern technology stack, leveraging the following tools and frameworks to deliver a powerful and scalable solution:
Next.js
- Advantages:
- React Framework: Simplifies React application development with conventions and tools.
- Server-Side Rendering (SSR): Improves initial page load times and enhances SEO.
- Static Site Generation (SSG): Enables pre-rendering for faster page loads.
- Developer-Friendly: Offers automatic code splitting, hot module replacement, and a powerful plugin system.
TypeScript
- Advantages:
- Static Typing: Catches potential errors during development for better code quality.
- IDE Support: Improves productivity with autocompletion, type checking, and documentation.
- Readability: Enhances code readability and maintainability with explicit type definitions.
Prisma ORM (PostgreSQL by default)
- Advantages:
- Use any database: Prisma supports multiple databases, including PostgreSQL, MySQL, SQLite, MongoDB and SQL Server.
- Type-Safe Database Access: Provides a type-safe API for database access, ensuring reliable and maintainable code.
- Schema Migrations: Supports schema migrations for easy database management.
Stripe
- Advantages:
- Payment Processing: Trusted platform for integrating secure and efficient payment solutions.
- Developer-Friendly API: Well-documented endpoints and libraries in various languages.
- Subscription Management: Supports easy implementation of subscription-based models.
- Security and Compliance: Handles payment security and compliance for a secure environment.
Overall Stack Advantages
- End-to-End TypeScript: Ensures type safety for reliable and maintainable code.
- Performance: Next.js with SSR and SSG reduces initial load times for optimized rendering.
- Scalability: Prisma ORM and PostgreSQL provide a scalable and reliable database solution.
- Developer Experience: Offers a pleasant development experience with modern tools and clear documentation.
In summary, Full-Stack-Kit template provides a modern, performant, and scalable solution with a focus on developer productivity. It integrates widely adopted technologies for a powerful foundation, especially suitable for any application requiring user authentication, billing, and subscription features.
Codebase and Best Practices
- Clean Code: Follow industry best practices for writing clean, easy to understand, maintainable, and scalable code.
- Configuration Flexibility: Almost every aspect of Full-Stack-Kit, including authentication providers, subscription plans configurations, sections and pages, can be configured, turned on, or turned off using a simple App Config object. This ensures a high level of flexibility, allowing developers to tailor the features to their specific needs.
- Developer-Friendly Structure: The codebase is crafted with developer experience in mind. It is designed to be easy to understand and navigate, making it straightforward for developers to locate specific functionalities, modules, or components. Paving the way for you to build your app on a better approach that enhances the overall development experience and accelerates the learning curve for new contributors in the future.
- TypeScript Support: Enhance developer experience and code reliability with TypeScript.
Getting Started
To kickstart your journey with Full-Stack-Kit, follow our comprehensive guide on setting up the project, configuring authentication providers, and integrating Stripe for seamless billing.
Explore the documentation, and if you have any questions or need assistance, feel free to reach out to our vibrant community.
Thank you for choosing Full-Stack-Kit. Let's build something incredible together!