Facebook OAuth Authentication
What is Facebook OAuth?
Facebook OAuth (Open Authorization) is a secure and widely-used authentication protocol that allows users to log in to your application using their Facebook credentials. By integrating Facebook OAuth, you provide users with a seamless and trusted login experience without requiring them to create a new account.
Enabling Facebook OAuth Authentication in Full-Stack-Kit
To allow users to authenticate to the app using Facebook OAuth, follow these steps in Full-Stack-Kit:
-
Open the
/app/app.config.tsfile. -
Enable the
auth.providers.facebookprovider and provide the required configuration:auth: { providers: { facebook: { enabled: true, clientId: process.env.FACEBOOK_CLIENT_ID, clientSecret: process.env.FACEBOOK_CLIENT_SECRET, }, }, // ... other configuration options },As you can see, we will use the
FACEBOOK_CLIENT_IDandFACEBOOK_CLIENT_SECRETenvironment variables to store the Facebook OAuth credentials. This allows us to keep sensitive information out of the codebase and manage it securely.
Obtaining Facebook OAuth Credentials
Follow these steps to create a Facebook App and obtain the required credentials:
- Go to the Facebook Developers (opens in a new tab) website and sign in to your account.
- Click on the My Apps button in the top right corner of the screen and select Add a New App.
- Choose the platform you want to build your app for and follow the prompts to create a new app.
- Once you have created your app, click on the Settings tab in the left-hand menu and select Basic.
- Scroll down to the Client OAuth Settings section and click on the Add Platform button.
- Select Website as the platform type and enter your website’s URL in the Site URL field.
- Scroll down to the Valid OAuth Redirect URIs section and add the URL of the page that will handle the OAuth response.
- Click on the Save Changes button to save your settings.
- Scroll back up to the App Secret section and click on the Show button to reveal your app’s secret key.
- Copy the App ID and App Secret keys and store them in a secure location.
Copy the generated values and replace the placeholders in the .env.local file:
#Facebook OAuth
FACEBOOK_CLIENT_ID=your-app-id
FACEBOOK_CLIENT_SECRET=your-app-secretWhen you go live, make sure to set your website’s URL and the OAuth redirect URI to the correct values for your app. The redirect URI should point to the /api/auth/callback/facebook endpoint.
Otherwise, the OAuth flow will not work correctly.
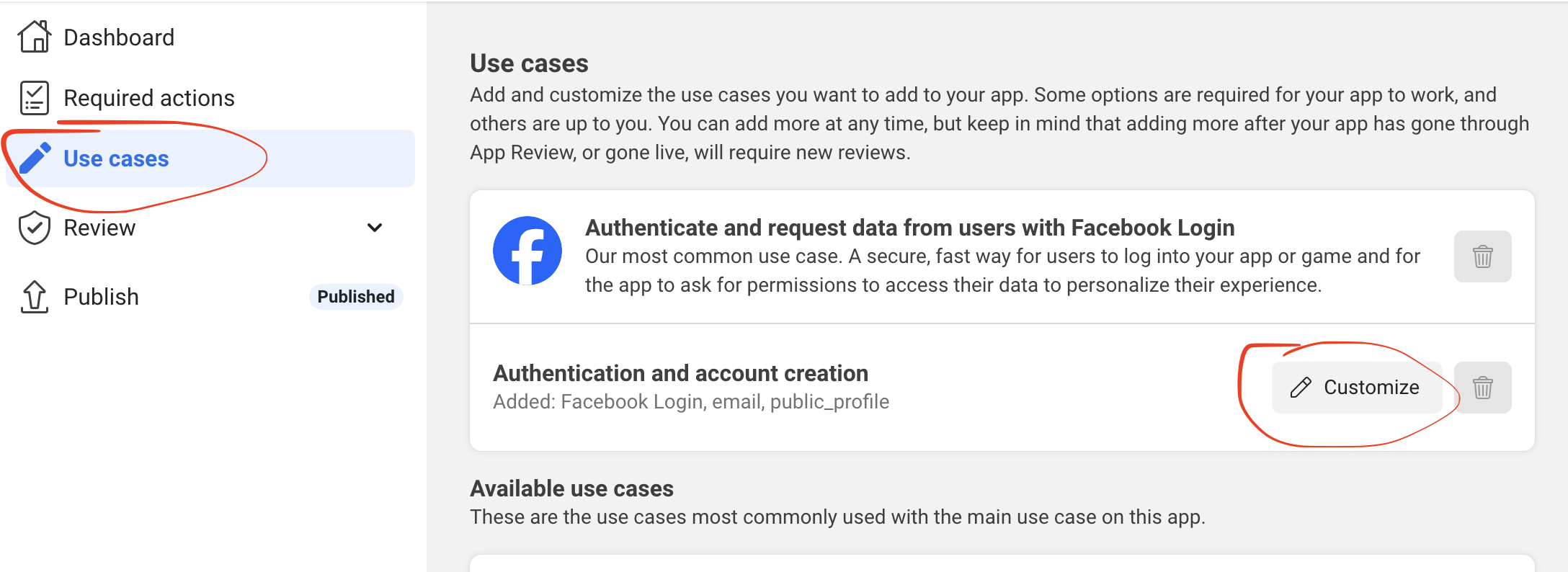
Here is how to do it. In the side menu, click on Use cases > Customize.
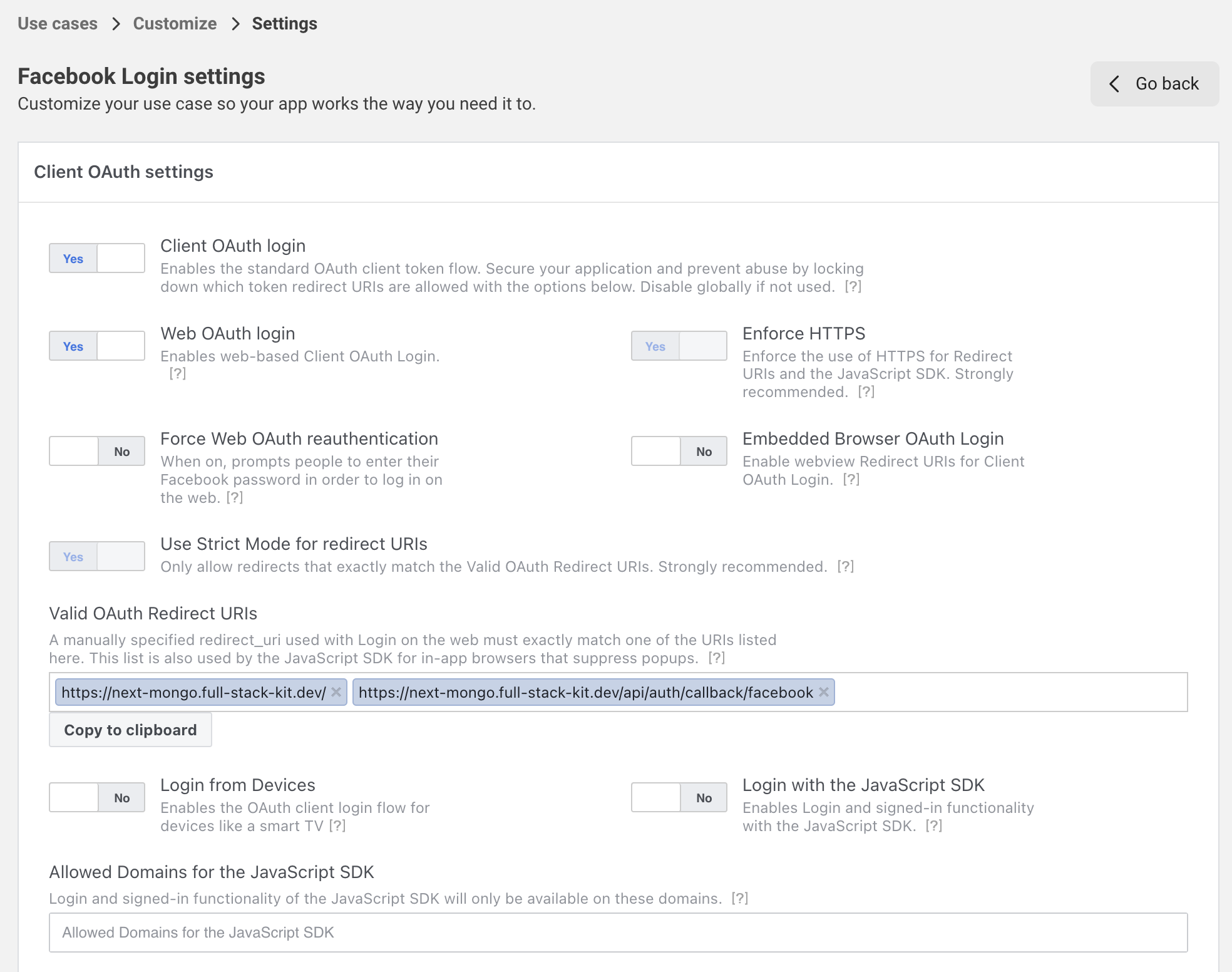
Then, specify the redirect URI in the Valid OAuth Redirect URIs field.
Testing Facebook OAuth Authentication
To test Facebook OAuth authentication in Full-Stack-Kit, follow these steps:
-
Start the app by running the following command in the terminal:
npm run dev -
Open your web browser and navigate to the app’s URL.
-
Click on the Login button in the top right corner of the screen.
-
Select the Facebook button to initiate the OAuth flow.
-
If you are not already logged in to Facebook, you will be prompted to enter your Facebook credentials.
-
After logging in, you will be asked to grant the app permission to access your Facebook account.
-
Once you grant permission, you will be redirected back to the app and logged in using your Facebook account.
By enabling Facebook OAuth authentication in Full-Stack-Kit, you can provide users with a seamless and trusted login experience using their Facebook credentials. This allows you to increase user engagement and retention by removing the friction associated with creating a new account.